Никто не может стать инженером за два месяца, за шесть месяцев или за год. Почему не все программисты могут называться инженерами и какими навыками обладают настоящие инженеры-разработчики?
Многим людям не нравится термин “инженер по разработке программного обеспечения” из-за относительного сравнения с инженерным делом. Но эта статья посвящена не термину. Если вам не нравится название, вы можете заменить его на “автор ПО”, “мастер ПО” или даже “художник по ПО”.
Под инженером по разработке я подразумеваю человека, который считает создание качественных программ своей профессией. Человек, который применяет науку и статистику в своей профессии и не смотрит на это как на работу, которая просто приносит деньги.
Знание программирования не делает вас инженером. Любой может научиться программировать. Любой может создать простые программы, которые будут работать для него на собственном компьютере, но это не гарантирует, что те же программы будут работать для остальных.
Моя любимая аналогия — любой человек может петь для себя в душе, но на вечеринке вы не будете ставить свои записи. Вы полагаетесь на профессионалов.
Хотите еще больше аналогий? Конечно:
- Мы изучаем математику и правописание в школе, но это не делает нас математиками и авторами.
- Многие могут научиться готовить, но, чтобы накормить много людей, мы зовем повара.
- Вы не будете звать соседа с инструментами, чтобы построить дом с нуля.
Я хочу донести мысль о том, что простые программы отличаются от тех, что создали инженеры. Программирование — это создание инструкций для компьютеров, чтобы они приняли входные данные и превратили их в определенный результат.
Процесс проектирования программ — это планирование, написание, тестирование и поддержка компьютерных программ с целью решения проблемы для многих пользователей. Это создание надежных решений, которые выдержат проверку временем и будут работать не только с очевидными проблемами, но и с неизвестными.
Инженеры понимают все о проблемах, которые они решают, о своих решениях, об ограничениях этих решений, последствиях этих решений для приватности и безопасности.
Если человек не понимает проблему, то он не может создать решение для нее.
Склонность к поиску решений
Инженеры не считают свою деятельность просто написанием программ. Они думают о потребностях и решениях проблем. Это важно, потому что не каждая проблем нуждается в новой программе. Некоторые проблемы можно решить уже существующими программами. Некоторые проблемы можно вообще предотвратить, если действовать заранее. Создание хороших программ часто включает предотвращение будущих проблем.
Сложные проблемы требуют создания нескольких программ. Некоторые проблемы требуют параллельной работы программ, а другие — последовательной. Некоторые проблемы можно решить обучением пользователей.
Перед созданием программы инженер задает вопросы:
- Какие проблемы я пытаюсь решить?
- Можно ли сделать для их решения что-то, кроме написания кода?
- Что я могу сделать, чтобы эти проблемы было проще решить при помощи кода?
Качество кода
Отличные программы понятны, и их можно легко расширить, они отлично работают с другими программами, а поддерживать их не так сложно. Качеством кода нельзя жертвовать, а использовать временные решения из-за дедлайна или эмоций — неприемлемо.
Один из самых важных аспектов разработки ПО — создавать с самого начала системы, которые можно будет расширять. Изменение программ неизбежно. Пользователи начнут требовать новых функций и новых способов применения программ.
Сама по себе программа не так полезна. Ценность их функций проявляется, когда разные программы коммуницируют друг с другом, обмениваются данными и совместно работают над представлением данных и интерфейсов пользователям. Об этом нужно помнить при создании программ. Какие сообщения они будут принимать? Какие события будут отслеживаться? Какие сообщения они будут отправлять? Как мы будем проводить аутентификацию и авторизацию коммуникаций?
Другой важный аспект отличных программ — это ясность кода, а не количество тестов или число в отчете по тестовому покрытию. Этот код может прочитать кто-то ещё? Смогу ли я понять этот код через несколько недель?
В программировании существует только две по-настоящему сложных вещи: инвалидация кэша и наименование вещей, — Фил Карлтон
Удобство чтения кода важнее, чем вы думаете. К сожалению, для ясности кода нет хороших метрик. Знание хороших методов может помочь, но часто этого недостаточно. Хорошие инженеры просто учатся этому с опытом. Здесь подходит метафора с писательством: знание большого количества слов не поможет вам писать понятные тексты.
У меня не было времени на короткое письмо, поэтому я написал длинное, — Марк Твен
В программах случаются ошибки. Возможность без проблем исправить их — это ключевой атрибут хорошей программы. Ошибки должны сопровождаться понятными сообщениями и храниться в одном месте. Когда появляется отчет о новой ошибке, ответственный за исправление человек должен иметь возможность устранить в ней баги. Он или она должны иметь возможность зайти в систему и прочитать информацию об ошибке в любое время. У них должна быть возможность подтвердить ожидания о любой части системы.
Среда и тестирование
Когда инженеры пишут программы, они должны убедиться, что эти программы будут работать в разных средах, на разных устройствах, в разных часовых поясах. Программы должны работать на экранах разного размера и ориентации. Они должны справляться с ограниченностью памяти или вычислительной мощности.
Программное обеспечение для браузера должно работать во всех популярных браузерах. Программы для компьютеров должны работать для пользователей Mac и Windows. Приложения для работы с данными должны работать, когда подключение слишком медленное или его совсем нет.
Чтобы написать программу, инженеры должны продумать любой возможный сценарий и спланировать тестирование всех этих сценариев. Это начинается со “счастливого пути”, когда ничего неожиданного не происходит, но затем инженеры должны прописать каждую проблему, которая может случиться, и написать для них тесты. Некоторые инженеры начинают с написания тест-кейсов, которые симулируют эти сценарии. Затем они пишут код, который проходит все эти тесты.
Инженеры понимают расплывчатые требования программ. Уникальный навык инженера — это не просто знать, как написать решение, но понять, что должно быть в этом решении.
Стоимость и эффективность
Во многих случаях инженеры могут решить проблемы быстро. Если вы думаете, что найм опытных программистов повысит расходы, подумайте еще раз. Чем больше у программиста опыта, тем быстрее он или она сможет создать надежное решение, которое можно будет поддерживать без особых трудностей. Это означает сокращение расходов в долгосрочной перспективе.
Вам также нужно принять во внимание стоимость запуска программы. Каждая программа будет использовать компьютерные ресурсы, которые не бесплатны. Инженеры будут писать эффективные программы, которые не будут тратить компьютерные ресурсы впустую. Например, это кэширование часто используемых данных, но это только одно из тысяч решений, которые могут сделать программу быстрее и эффективнее.
Начинающий программист может сделать для вас дешевое решение, но оно в итоге потребует у вас и у вашего клиента больших затрат, чем изначально эффективное решение.
Удобство использования
Хорошие программы создаются с учетом пользовательского опыта. Взаимодействие человека и компьютера — это большая тема с многочисленными исследованиями и выводами. Чем чаще будут учитываться эти выводы, тем лучше будут программы.
Вот несколько примеров:
- При создании форм для ввода данных хорошая программа будет игнорировать прописные или строчные буквы, которые используются для ввода email-адреса. Она также уберет ненужные пробелы. Не нужно мучать пользователя из-за включенного Caps Lock, адрес почты уникален. Если программа принимает новые адреса, она должна сообщать пользователю о проблемах с вводом, например, об отсутствии знака @ или опечатке в gmail.ocm.
- При перенаправлении пользователя хорошая программа запомнит первоначальное местоположение и перенаправит пользователя туда после завершения задачи. Хорошая программа также запомнит уже введенные данные и взаимодействия, которые нужны будут в следующих шагах. Например, вы ищете авиабилеты на Expedia в качестве гостя. Затем вы решили создать аккаунт. Вся ваша история поиска будет сохранена в новый аккаунт, и вы сможете получить к ней доступ с разных устройств.
- Хорошая программа создается с учетом пользовательских сценариев. Поставьте себя на место пользователя. Однажды я забронировал билет United и забыл ввести свой номер постоянного пассажира. После получения подтверждения я отправился на сайт United, чтобы добавить номер, и эта задача заняла у меня десять минут. К этой функции не было очевидных путей, поэтому мне пришлось проверить все ссылки, которые могли бы вести к ней. Я уже был на странице с этой функцией, но я не увидел её в первый раз, потому что она была спрятана в большой форме. Мне пришлось найти информацию о пассажире, пролистать около 20 строк в этой форме, ввести номер пассажира и номер телефона, чтобы отправить эту форму. Это пример программы, которая создавалась без учета точки зрения пользователя.
Читабельность и безопасность
Это наиболее важные моменты, которые отличают профессионалов от любителей. Они знают, что ответственны за создание надежных и безопасных решений.
Программа должна быть устойчивой к плохим входным данным, состояниям и взаимодействиям. Этого очень сложно достичь, и поэтому мы слышим о том, что люди погибают из-за ошибок в ПО.
Пользователи будут вводить неверные данные в программу. Некоторые будут делать это специально, чтобы взломать её. Ответственного за недавний скандал с Equifax обвинили в том, что этот человек не сделал свою работу, то есть не создал устойчивую к зловредным входным данным программу.
Безопасность касается не только зловредных данных, но и обычных. Если пользователь забывает пароль, то сколько раз он или она сможет его ввести? Заблокируете ли вы после этого аккаунт? Что если кто-то этого и добивается? Позволите ли вы вводить пароль через незащищенное соединение? Что если попытка логина состоялась из необычного места? Что если логин кажется сгенерированным автоматически?
Что вы сделаете, чтобы защитить пользователей от межсайтового скриптинга и подделки запросов, атаки посредника и простого социального фишинга? Есть ли у вас стратегия на случай DDoS-атаки? Эти вопросы — это только несколько из проблем, к которым вы должны готовиться.
Безопасные программы не хранят чувствительную информацию в форме простого текста, а в виде зашифрованных данных, которые сложно взломать. Это запасная стратегия на случай взлома. В программах будут случаться ошибки, и если вы об этом не знаете или вы не подготовлены, то вас нельзя считать профессионалом.
Дефекты программ невидимы. Наша способность предсказывать и предотвращать известные дефекты ограничена. Поэтому инженеры понимать ценность хороших инструментов, которые могут помочь им писать корректные и безопасные программы.
Инструменты
Несомненно, нам нужны хорошие инструменты. Они многое меняют и часто недооцениваются. Представьте, если бы нам все ещё нужны были FTP для файлов! Представьте проблемы с производительностью и устранением багов без Chrome DevTools! Представьте, как неэффективно бы было писать на JavaScript без ESLint и Prettier!
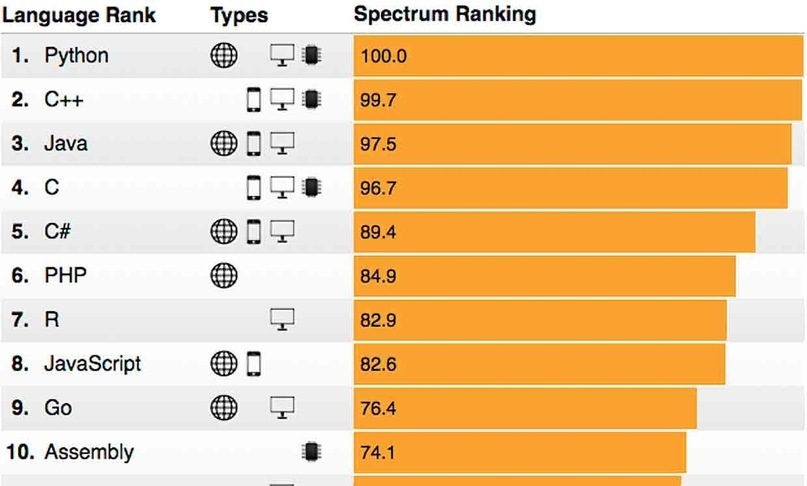
Выбор языка имеет значение. Типобезопасность имеет значение. Лучшее, что случилось с JavaScript — это TypeScript и Flow. Статический анализ кода важнее, чем вы думаете. Если вы этого не делаете, то ставите себя под удар неизвестных будущих проблем. Не программируйте без системы статической проверки типов. Если в вашем языке этого нет, поменяйте язык или используйте компилятор. Сегодняшние компиляторы могут работать, просто читая комментарии в коде, и это будущее проверки типов для языков, которые не поддерживают её.
Эволюция разработки
Никто не может стать инженером за два месяца, за шесть месяцев или за год. Вы не научитесь этому в буткемпе. Разработка не для каждого, но все должны учиться решать свои проблемы с компьютерами. Если вы можете научиться писать простые программы, то стоит это сделать. Если вы можете научиться использовать сервисы, то стоит это сделать. Знание программ с открытым исходным кодом даст вам много возможностей.
Проблемы эволюционируют, и разработка должна развиваться аналогично. Будущее этой профессии — позволить обычным пользователям использовать свои компьютеры без необходимости учиться пять лет. Дайте пользователям возможность решать простые проблемы простыми инструментами. Инженеры должны создавать хорошие инструменты, решать большие проблемы и пытаться предотвращать неизвестные.
Источник: apptractor.ru