Гайд по созданию скриншотов в App Store и Google Play
При создании скриншотов и видеопревью у издателей приложений возникает множество вопросов. В этой статье мы расскажем как выбрать ориентацию, фон, цвет, размер и количество скриншотов. А также поговорим о том, в каких случаях стоит использовать видео на странице приложения и каким оно должно быть.
Согласно SplitMetrics, только 2% пользователей читают полное описание приложения. Оптимизация скриншотов помогает увеличить конверсию на 21-24%, а видео — на 17%. Поэтому так важно выбрать скриншоты и видео, которые помогут получать больше установок. Сегодня мы ответим на вопросы, которые возникают у издателей, начинающих заниматься поисковой оптимизацией.
Статья создана на основе гайда Performante, в котором Мария Черноплёкова делится своими советами по оптимизации скриншотов и видео. Мы актуализировали и дополнили гайд в соответствии с последними трендами и мнением экспертов. Читайте и узнайте, как сделать вашу визуальную оптимизацию эффективнее.
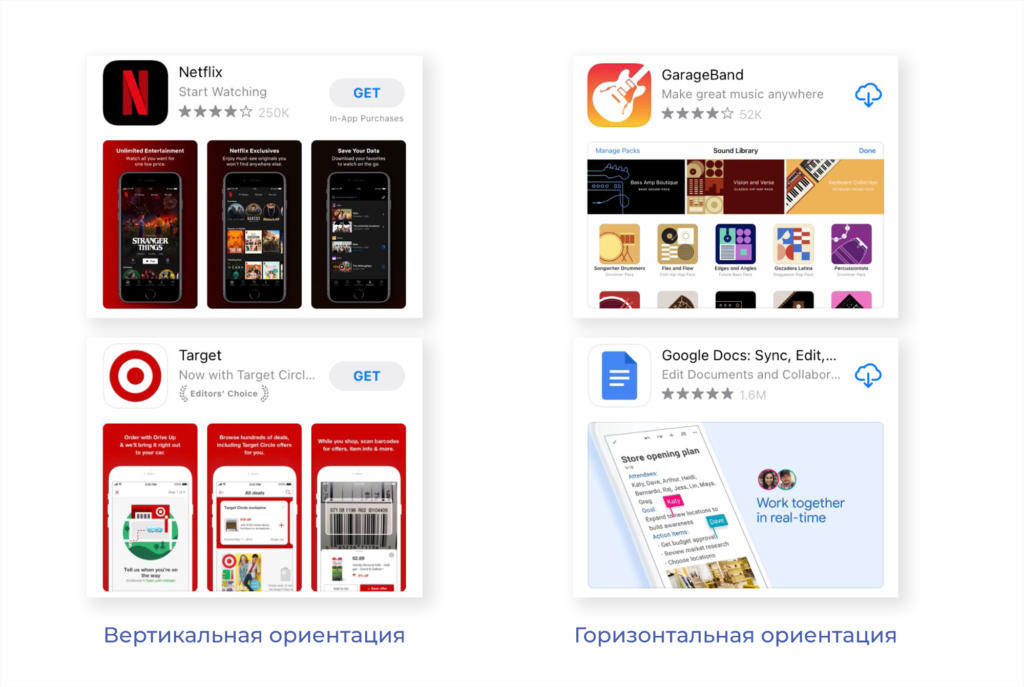
Горизонтальные или вертикальные скриншоты: что выбрать
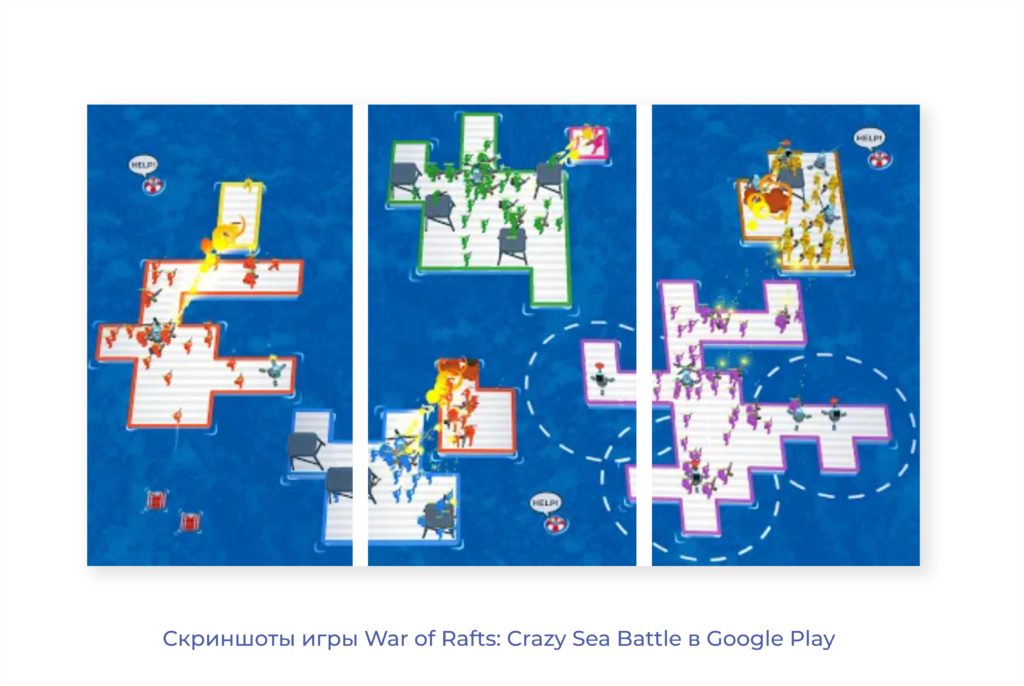
На 2021 год около 96% приложений из топов App Store и Google Play используют портретные (вертикальные) скриншоты. Cтатистика по играм немного другая —около 80% добавляют вертикальные скриншоты.
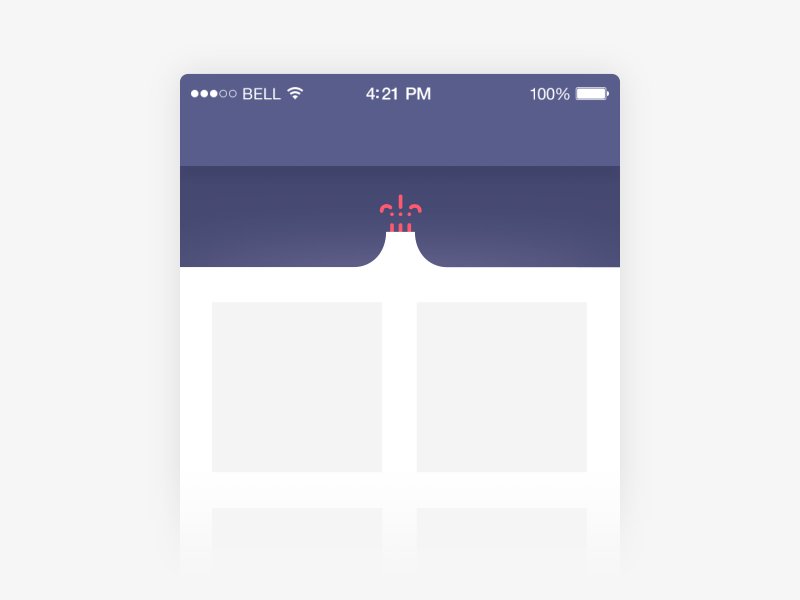
Главная цель скриншотов — показать преимущества и функции вашего приложения. Портретная ориентация поможет рассказать больше информации потенциальному пользователю, в ленте App Store будет отображаться до трёх скриншотов. Если выбрать горизонтальную ориентацию, то будет виден только один скриншот.

С другой стороны, эксперты выделяют более высокую конверсию горизонтальных скриншотов. Скриншоты в альбомной ориентации часто выигрывают на A/B-тестировании и могут показывать более высокую конверсию даже для вертикальных игр. Приложение с вертикальными скриншотами будет менее заметно в выдаче, если рядом с ним стоят приложения конкурентов с горизонтальными скриншотами.
Google советует разработчикам игр добавлять 3 скриншота в альбомном формате. Это нужно для раздела «Рекомендуемые», в котором приложения отображаются с одним горизонтальным скриншотом. Если ваша игра вертикальная, вы можете добавить альбомные скриншоты после портретных.
Перед тем как принять решение, проведите A/B-тестирование страницы приложения с вертикальными и горизонтальными скриншотами. Сравните конверсию, а уже потом делайте выбор.
Сколько скриншотов должно быть на странице
В Google Play можно загрузить до 8 скриншотов, в App Store — до 10. Однако издатели приложений предпочитают добавлять 5-7 изображений. Только 12% издателей приложений в App Store и 18% в Google Play добавляют все скриншоты.
Количество скриншотов будет зависеть от особенностей приложения. Если есть много функций, которые можно показать, используйте максимальное количество скриншотов. Если у вас простое приложение, можно добавлять меньше скриншотов. Например, простому калькулятору достаточно нескольких скриншотов, которые расскажут о его возможностях.
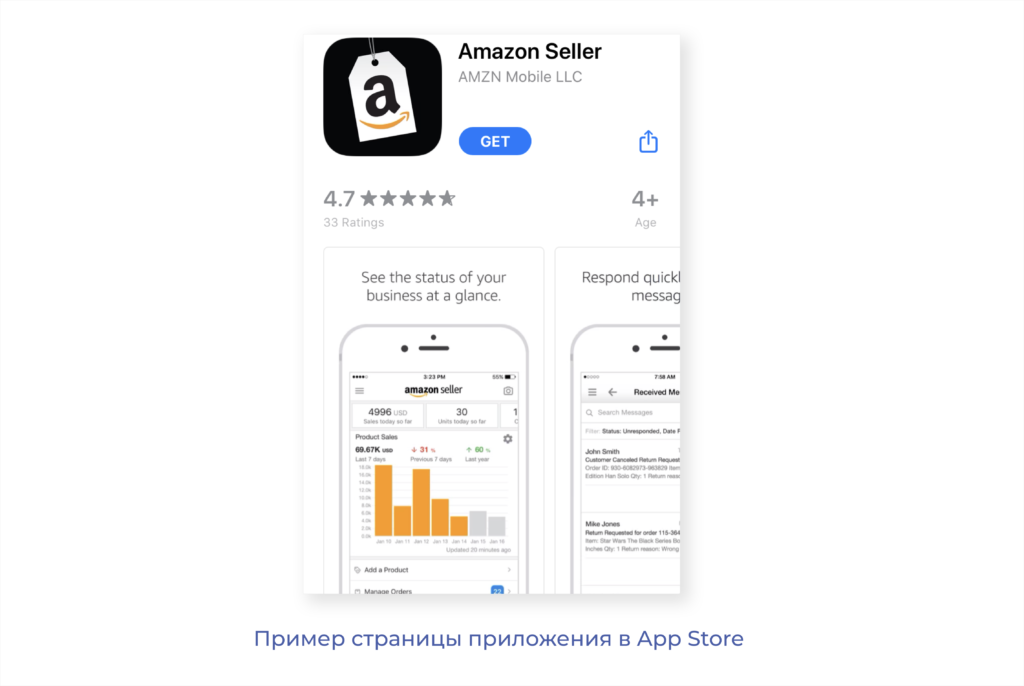
Требования к скриншотам в App Store и Google Play
Требования Apple

Требования Apple к скриншотам:
- Максимальное количество скриншотов ограничивается десятью.
- Доступны форматы PNG и JPEG. Изображения должны быть в наилучшем качестве.
- Требуются скриншоты для 6.5-дюймового iPhone XS Max и 5.5-дюймовых устройств (iPhone 6s Plus, 7 Plus, 8 Plus). Сейчас необязательно загружать скриншоты в разных размерах для разных моделей iPhone. Система автоматически настроит ваши изображения под размеры других поколений iPhone.
- Для iPad вам потребуется загрузить скриншоты для 12,9-дюймового iPad Pro (2-го поколения) и 12,9-дюймового iPad Pro (3-го поколения).
- О размерах скриншотов для каждого устройства читайте на сайте App Store.
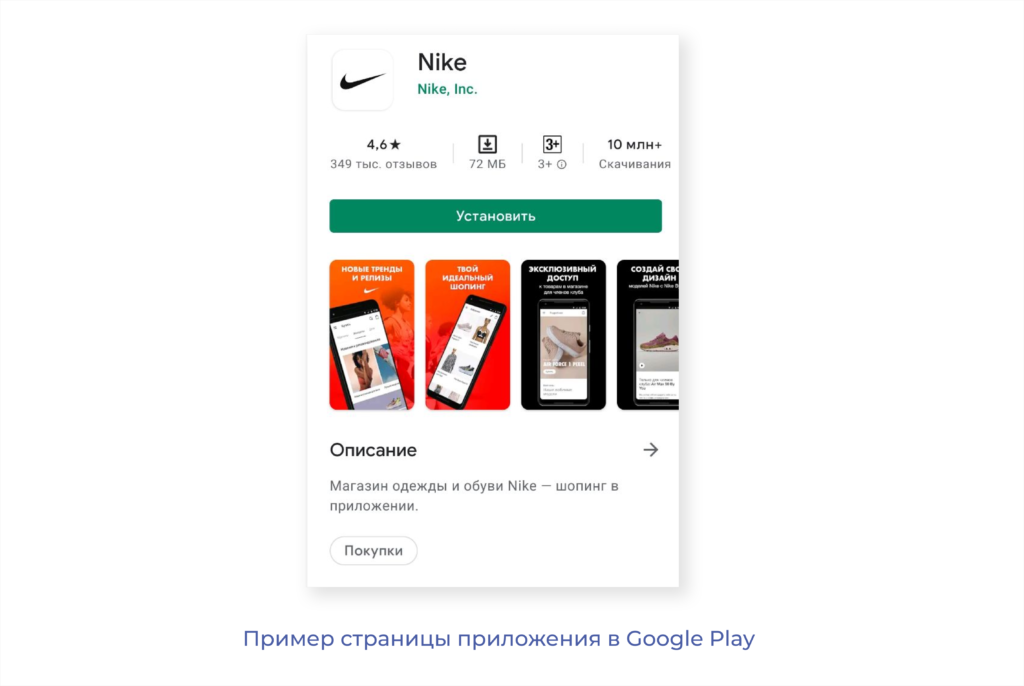
Требования Google

Требования Google к скриншотам:
- Допускается добавлять до восьми скриншотов.
- Поддерживаются форматы файлов JPEG или 24-битого PNG (без альфа).
- Минимальный размер скриншота Google Play составляет 320 пикселей, а максимальный — 3840 пикселей. Изображения адаптируются к устройству пользователя. Но максимальный размер вашего скриншота не должен превышать длину минимального размера более чем в 2,3 раза.
- Google просит не включать на скриншоты информацию о рейтинге, производительности, ценах и рекламных акциях в Play Store.
- Для игр Google рекомендует добавлять 3 снимка в горизонтальном формате, поскольку в «Рекомендуемых» отображаются горизонтальные баннеры. Для портретных игр горизонтальные скриншоты можно добавлять после вертикальных.
Регулярно проверяйте последние обновления правил и гайдлайны App Store и Google Play.
На скриншотах и в вашем приложении не должно быть огорчающего или оскорбительного контента. Например, модерация App Store отклонит скриншоты с реалистичным оружием. Вымышленное оружие должно находиться в пассивном положении, в кобуре или на спине, а мечи и ножи не должны быть направлены на публику.
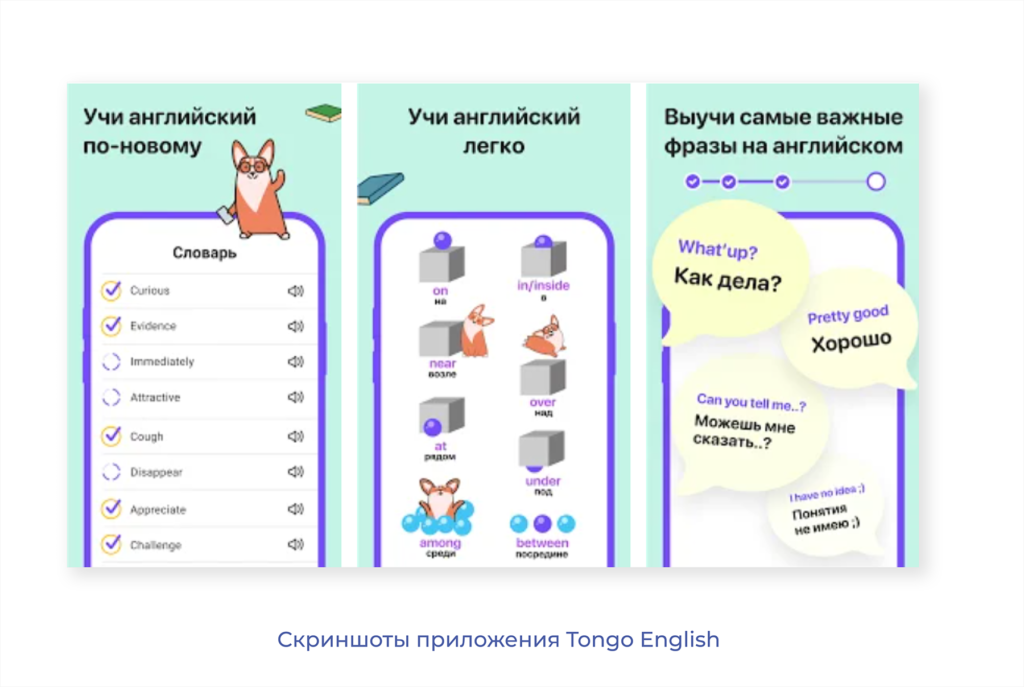
Как выбрать фон скриншотов
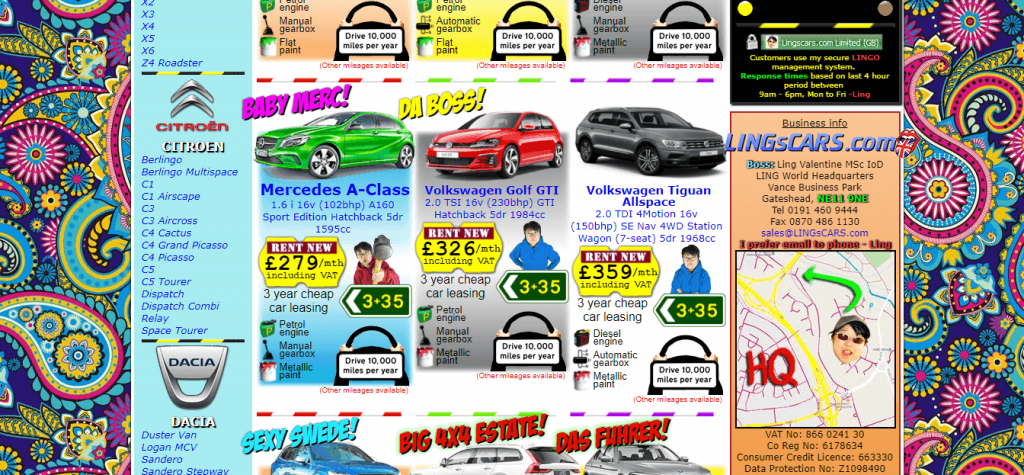
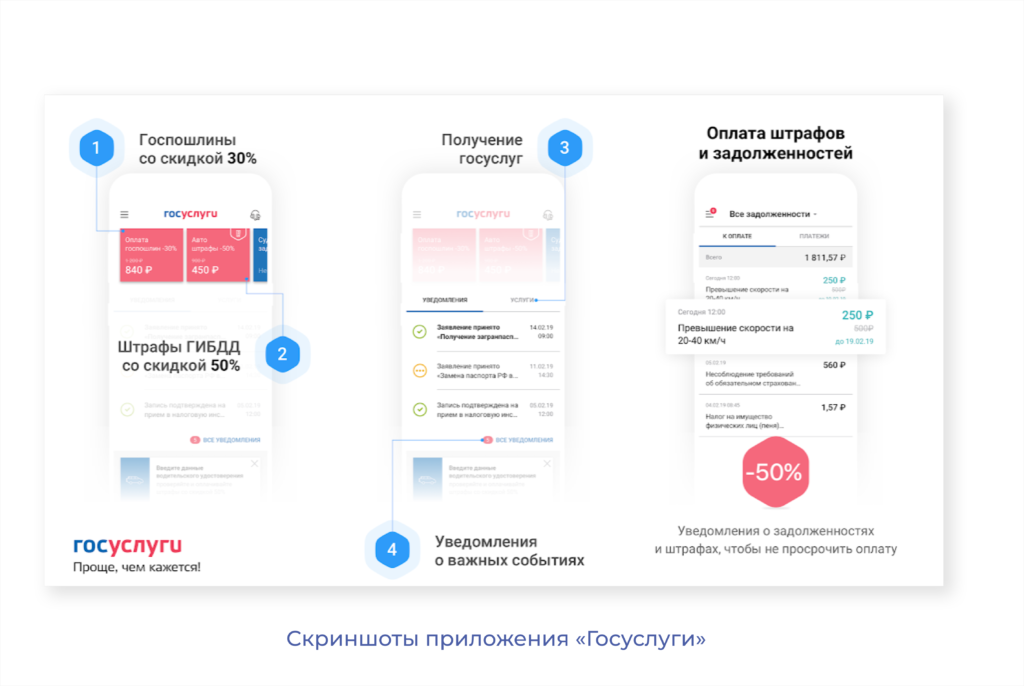
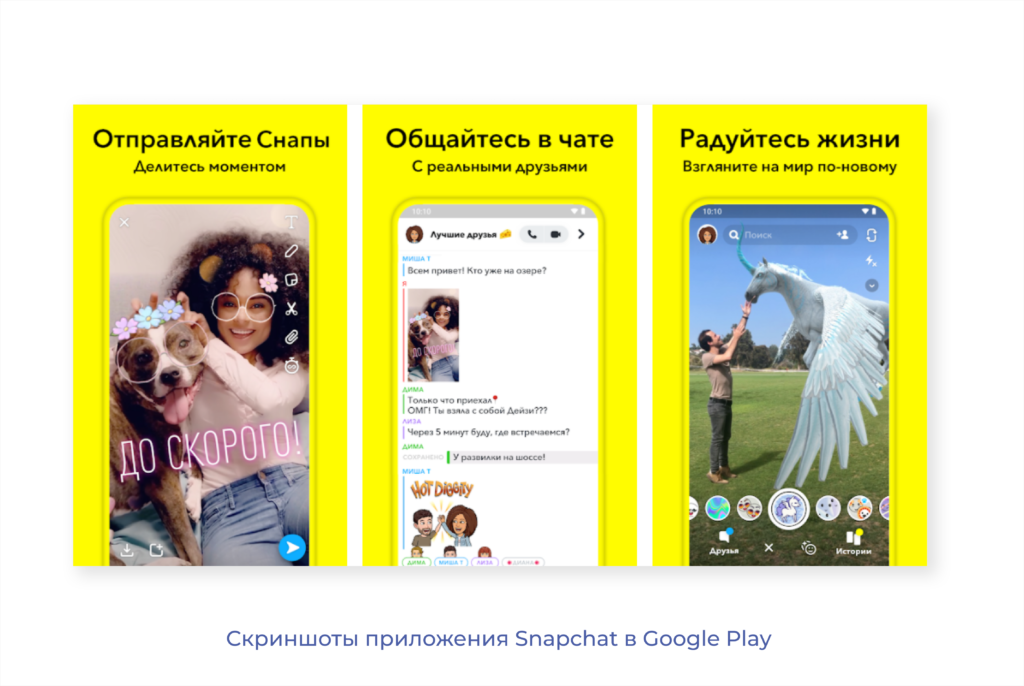
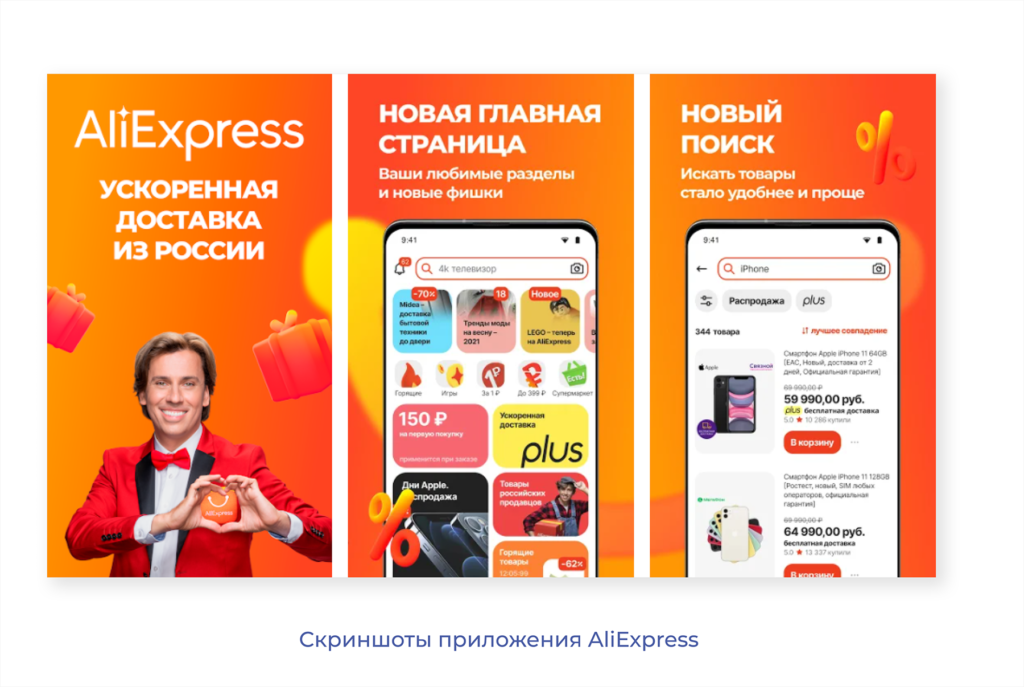
Согласно трендам визуальной оптимизации за 2021 год, 38% топовых бесплатных приложений в App Store и 42% в Google Play выбирают белый цвет в качестве цвета фона. Яркие цвета фона, такие как красный, жёлтый и розовый, используются редко. Чаще издатели выбирают более тёмные оттенки синего, чёрного или зелёного.

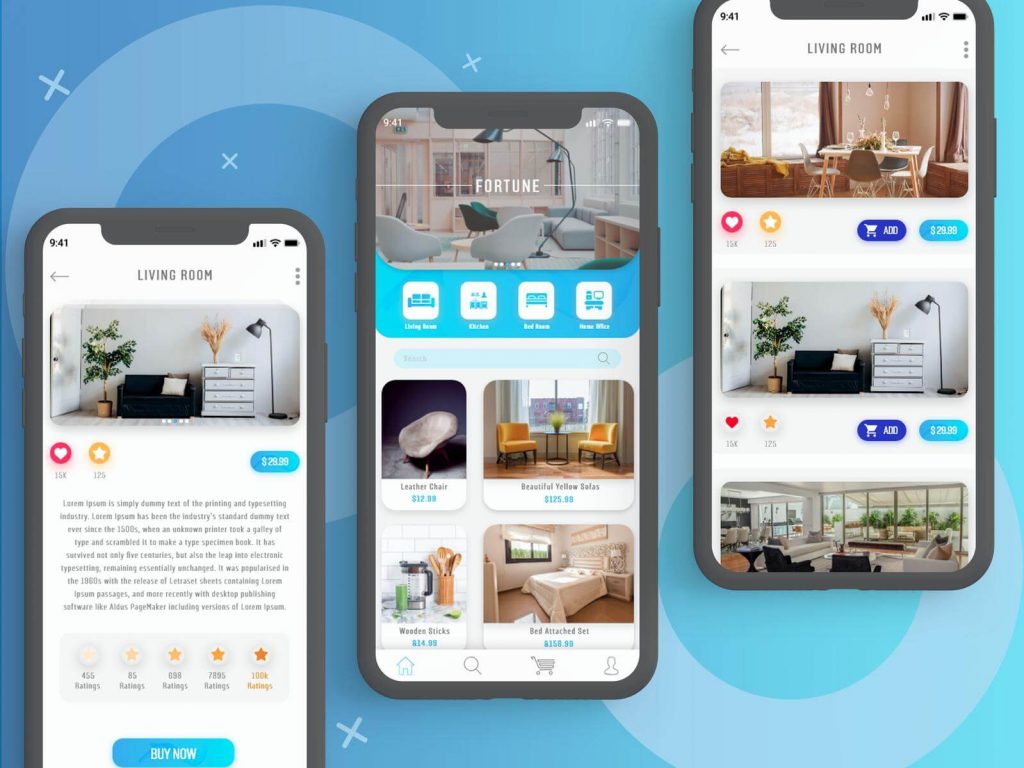
Приложения для шоппинга и социальные сети часто используют яркие цвета фона.

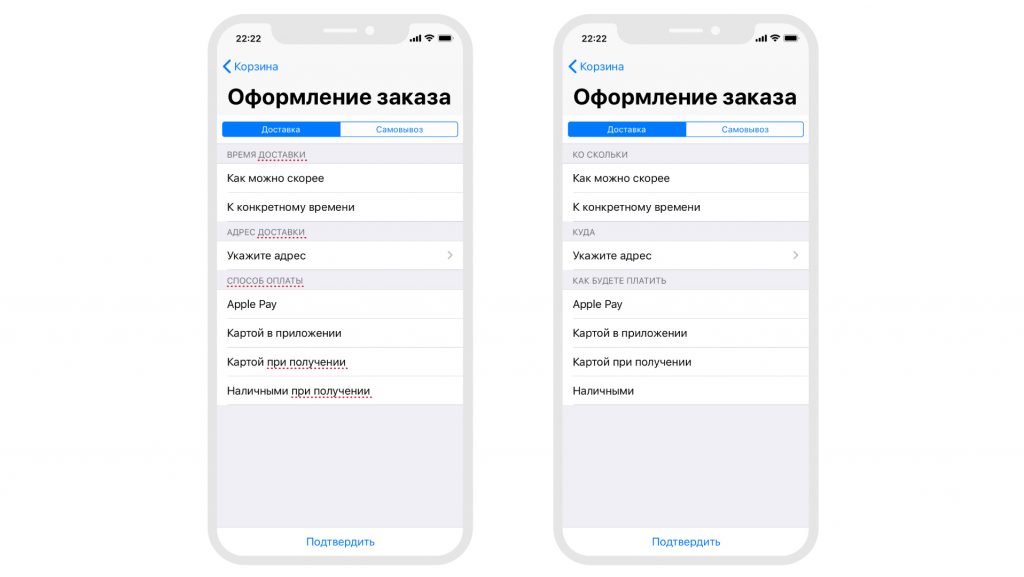
Помните, что скриншоты должны соответствовать стилю вашего бренда и цветовой гамме, а текст на них легко читаться. Поэтому лучше выбрать сплошной фон.
Изучите ваших конкурентов и посмотрите, какие цвета скриншотов они используют чаще всего. Вам нужно выделяться на их фоне, чтобы приложение было заметно в поисковой выдаче.
Как выбрать шрифт и цвет текста для скриншотов приложения
Важно взять такие цвета и шрифты, которые будут дополнять идентичность бренда. Цвет текста должен контрастировать с фоном, быть крупным и легко читаться даже с маленького устройства. 48% издателей в App Store и 56% издателей в Google Play используют белый цвет текста.

Сделайте несколько разных вариантов скриншотов, которые вы сможете попробовать на разных устройствах. Обращайте внимание на KPI. Например, проследите, как ваши скриншоты влияют на скорость установки. Не полагайтесь на личный вкус. Желательно, чтобы скриншоты были без лишних элементов, которые будут отвлекать пользователя.
Какой текст нужно добавлять на скриншоты
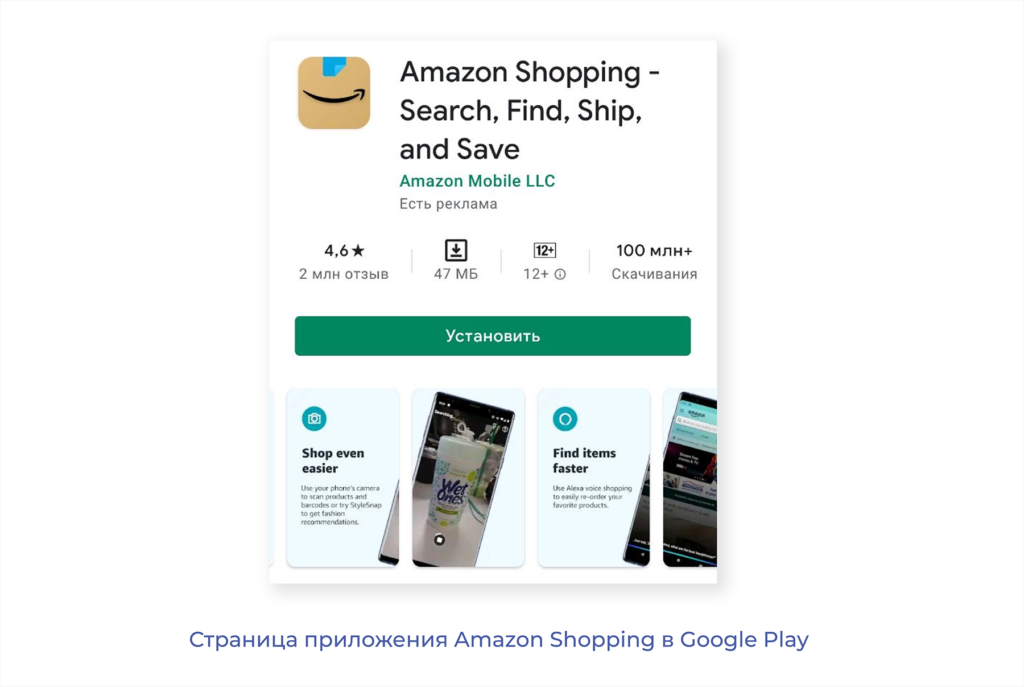
Чем больше слов, тем меньше становится шрифт и сложнее его прочитать. Например, текст на скриншотах приложения Amazon Shopping плохо видно с маленького экрана.

Поэтому важно, чтобы текста не было слишком много. Вы можете использовать жирный шрифт, чтобы выделить наиболее важную информацию, или просто увеличить слова или фразы, на которые нужно обратить внимание пользователя.
Добавляйте на скриншоты популярные поисковые запросы, это поможет пользователю ещё раз убедиться в том, что ему нужно именно ваше приложение.

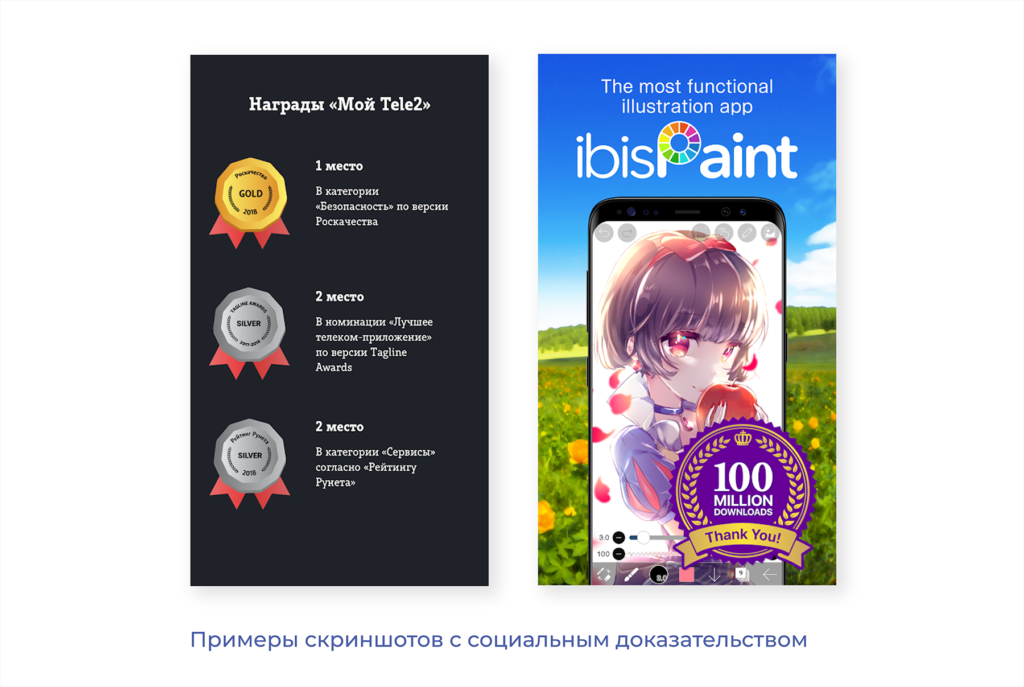
Можно добавить на скриншоты достижения приложения — социальное доказательство помогает завоевать доверие пользователей и подтверждает подлинность приложения. Указывая количество пользователей приложения или награды на скриншотах, можно повысить конверсию. Важно, чтобы данные на скриншотах были реальными, иначе вы рискуете попасть под санкции модерации Google Play.

Подчёркивайте, что улучшилось в приложении. Например, если вы добавили новую функцию или обновили приложение, упомяните это на первых скриншотах.

Важно, чтобы текст на скриншоте можно было легко прочитать. Отмечайте на скриншотах преимущества приложения, добавляйте социальные доказательства и рассказывайте об обновлениях.
Как создать скриншоты самостоятельно
Если вам нужно создать скриншоты без помощи дизайнера, можно использовать удобные фоторедакторы:
Canva — один из самых простых сервисов, который поможет создать яркие изображения с помощью шаблонов и графических элементов.
AppLaunchpad генерирует скриншоты из приложения.
DaVinci Apps предлагает множество готовых шаблонов для дизайна.
Гайд по созданию видеопревью для страницы в App Store и Google Play
Только 10% издателей App Store добавляют видео. Издатели Google Play используют видео в 3 раза чаще — в 28%. Некоторые эксперименты показывают, что видео могут негативно влиять на коэффициент конверсии, поэтому используйте видео только в том случае, если у вашего приложения достаточно функций, которые стоит показать. Ролики отлично подходят для игр, фото- и видеоредакторов, потоковых сервисов, покупок в Интернете и доставок еды.
Горизонтальные или вертикальные видео: что выбрать
Выбор будет зависеть от ориентации приложения. Однако Google рекомендует создавать видео в альбомной ориентации даже для вертикальных приложений. Видео приложения для Google Play сначала загружается на YouTube, где более профессионально выглядят горизонтальные видео.
Кроме того, в горизонтальную запись можно добавить больше текста. Будет больше места, что позволит легко увеличить масштаб и выделять функции приложения. Всегда проверяйте параметры и отслеживайте ключевые показатели эффективности, чтобы узнать, какое видео работает лучше.
Требования к видео в App Store и Google Play
Требования Apple
Требования Apple к видео:
- Вы можете добавить до трёх видео.
- Они отображаются на странице приложения до скриншотов.
- В результатах поиска видео автоматически воспроизводится без звука.
- Видео должно длиться от 15 до 30 секунд.
- Нужно создать видео в двух разных разрешениях. Можно добавить третье разрешение, если ролик будет показываться пользователям iPad.
Разрешения следующие:
1080 x 1920 или 1920 x 1080 (для iPhone 5, 6, 7, 8 и iPhone 6 plus / 7 plus / 8 plus)
886 x 1920 или 1920 x 886 (для iPhone X и iPhone Xs Max / iPhone XR)
1200 x 1600 или 1600 x 1200 (для iPad и iPad Pro)
Ваше видео автоматически станет меньше для любого другого устройства. - Максимальный размер файла — 50 МБ.
- Допустимые форматы: .mov, .mp4 и .m4v.
- После загрузки ролик может обрабатываться до 24 часов.
- Видео для App Store должны быть одобрены Apple вручную. И есть несколько рекомендаций, которым вы должны следовать. Например, разрешено использовать только отснятые кадры самого приложения.
Apple советует использовать QuickTime и iMovie для редактирования отснятого материала.
Требования Google
Требования Google к видео:
- Можно добавить только одно видео.
- Его длительность должна быть от 30 секунд до 2 минут.
- В зависимости от настроек смартфона пользователя видео может воспроизводиться до 30 секунд. Если видео не воспроизводятся автоматически, пользователи должны нажать кнопку воспроизведения. После этого откроется ссылка на YouTube.
- Вам нужно будет создать видео с ландшафтной ориентацией и соотношением сторон 16:9.
- Рекомендуемые размеры: 426 x 240 (240 пикселей); 640 x 360 (360 пикселей); 854 x 480 (480 пикселей); 1280 x 720 (720 пикселей); 1920 x 1080 (1080p); 2560 x 1440 (1440p); 3840 x 2160 (2160p).
- Допустимые форматы: .mov, .mpeg4, .mp4, .avi, .wmv, .mpegps, .flv, 3GPP и WebM.
Ограничьте элементы брендинга и сосредоточьтесь на демонстрации использования приложения. Не добавляйте на видео людей, взаимодействующих с устройством (например, касание пальцами экрана). Это можно делать только в случае, если основной игровой процесс или приложение используется вне смартфона. Вы можете выделить области, на которые пользователь должен обратить внимание.
Длительность видео
В App Store каждый ролик должно быть продолжительностью до 30 секунд. Google рекомендует делать видео короткими и лаконичными, потому что автоматически воспроизводятся только первые 30 секунд видео. Важно, чтобы ролик сразу привлекал пользователя. У вас нет лишнего времени, поэтому поместите самую интересную и полезную информацию в начало и проявите креативность.
Звук на видео
69% пользователей просматривают видео без звука в общественных местах. 80% зрителей с большей вероятностью посмотрят ролик целиком, если есть субтитры. Добавьте текст в видеопревью. Убедитесь, что без звука смысл также понятен. Стоит использовать закадровый голос и фоновую музыку, если это не нарушает авторские права. Важно, чтобы субтитры были удобными для чтения и не менялись слишком быстро: у пользователей должно быть достаточно времени, чтобы прочитать информацию.
Главные лайфхаки для оптимизации скриншотов и видео приложений
- Проводите A/B-тестирование. Вы никогда не узнаете, какой вариант принесёт наибольшую конверсию, пока не протестируете. Пробуйте разные цвета, ориентацию, сравнивайте видео и скриншоты, чтобы найти самый эффективный вариант.
- Анализируйте конкурентов. Вам нужно посмотреть оформление страниц приложений, которые находятся ближе всего в поисковой выдаче. Это поможет выбрать правильное оформление. Иначе приложение потеряется в поисковой выдаче среди похожих.
- Добавляйте на скриншоты поисковые запросы, новые функции приложения, социальные доказательства. Пользователю проще воспринимать текст на картинке, чем в описании приложения. Поэтому выделяйте главную информацию на скриншотах.
- Думайте о комфорте пользователя. Ваша задача — рассказать о приложении как можно больше. Поэтому важно, чтобы изображения на скриншотах были чёткими, текст легко читался, а в видео были субтитры.
Источник: asodesk.com